
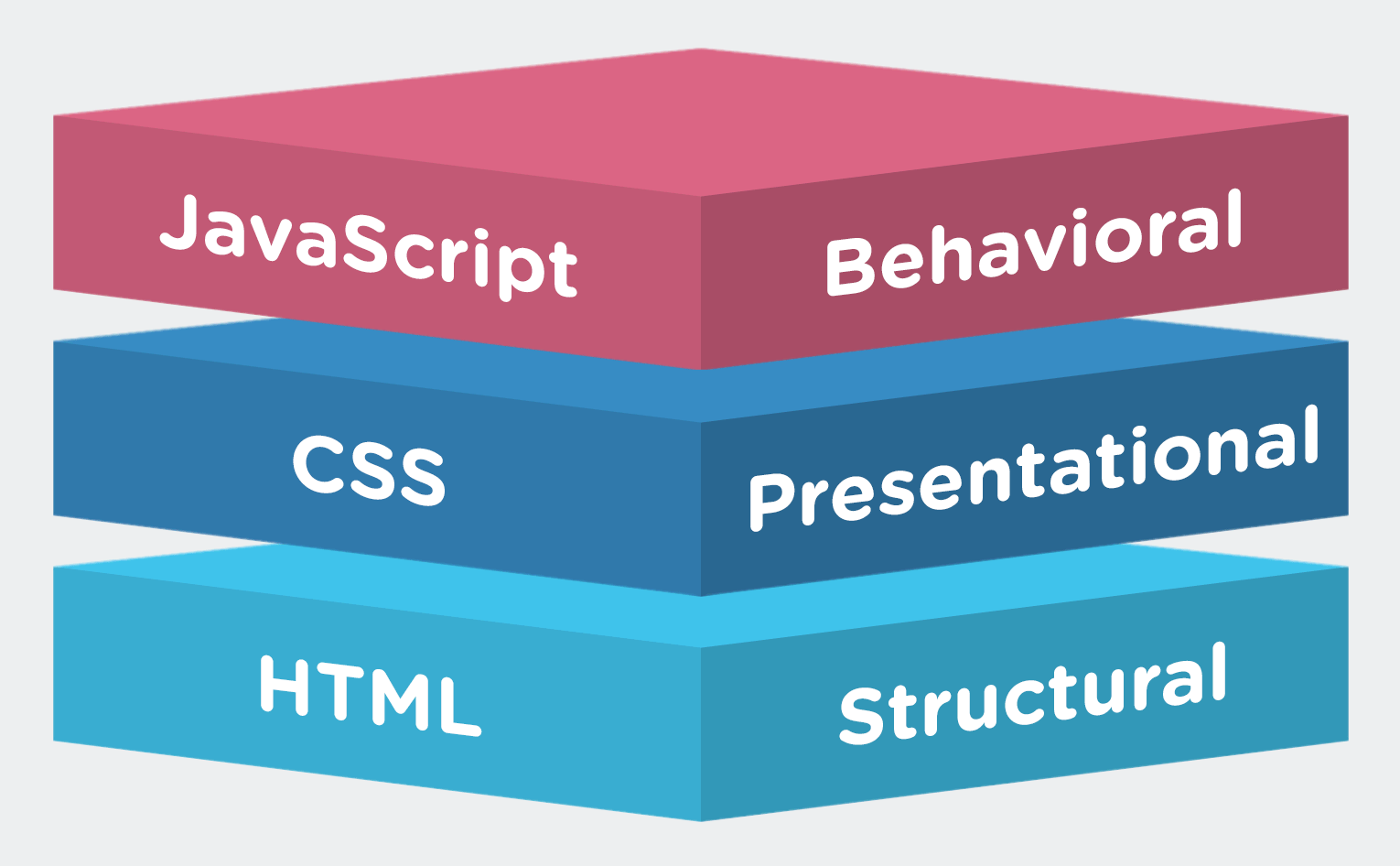
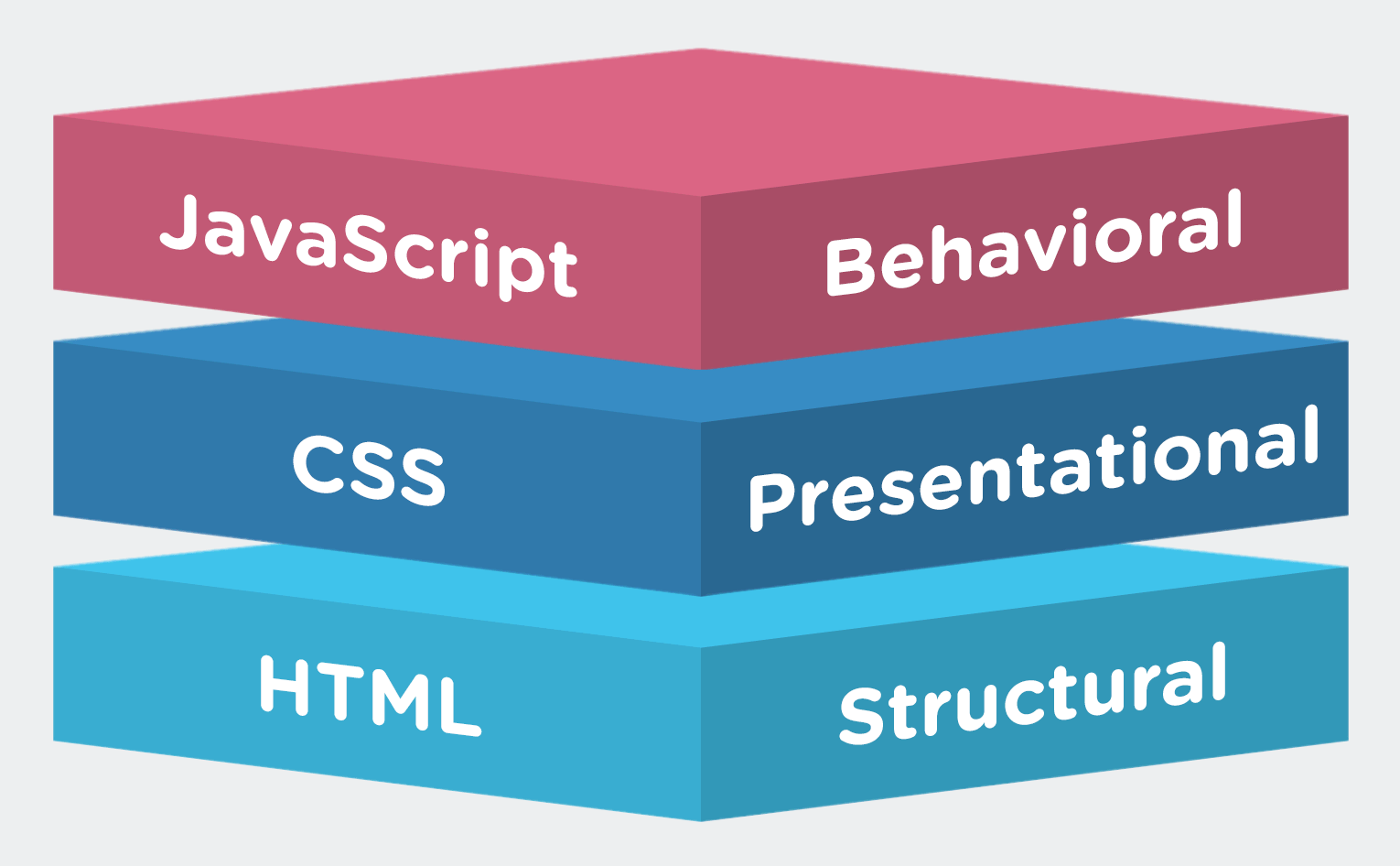
HTML + CSS + Javascript
过去我们常用树状结构来解释世界,最近,一位信息专家在TED上发表演讲说,世界其实是网状的。
比如说,达尔文把物种演进描述成一个树状结构,不同的进化路线之间没太大关系。但最近科学家发现,在物种之间有一个密集的细菌网络,这些细菌把看起来没有关系的物种都联结了起来,交织成了一个生物网络。
再比如,过去认为,人脑中的不同分区管理着人的不同活动。但现在我们知道,大脑是由无数个神经元联接成的,它们是一整张大网,没有什么分区。
学科也是这样。现在学科跨界越来越多,比如神经营销学,就是跨了神经学和营销学,原来相对独立的学科现在越来越网络化。
甚至宇宙也是网状的。宇宙没什么中心,所有的星球通过引力来相互联结,形成一个巨大的网络。
所以,小到人脑,大到宇宙,用网状结构,也许能更准确地理解。
本文源自:The Visual History of Human Knowledge
拥有个人网站,就好像拥有了互联网的一小部分。
– 《写给个人网站的一封情书》
一张网页的大小,目前通常是50MB,而不是5KB。
– HN 读者

特朗普竞选连任的官网,404页面是对手拜登的照片,说明文字是拜登在说”看来你跟我一样没找到方向”。
IP
欧洲 IPv4 地址用光

11月25日,欧洲 IP 地址注册机构 RIPE 宣布,欧洲的 IPv4 地址全部分配光了,一个也没剩下,从此没有新的 IP 地址可以分配。为了纪念这个历史时刻,全体人员合影留言(上图)。
此后,该组织要分配 IPv4 地址,只有等待破产或关闭的团体交还已用的地址,才能再分配。解决全球 IP 地址不足的根本办法,是尽快向 IPv6 过渡。全球一共有5个组织负责分配 IP 地址,RIPE 负责下图黄色的区域。

HTML

这个仓库收集各种新兴的浏览器 API,展示浏览器具备的能力。如果你想追踪 Web App 开发的前沿,可以关注它。上图是浏览器的画中画 API。
静态网站
所谓「静态网站」,所谓的「静态网站」,指的是网站的所有页面与服务器上的 HTML 等格式的网页文件一一对应,而不根据数据库、访问者信息等动态生成内容的网站模式。利用 Github Pages 和静态网站生成器,只要你的网站不涉及盈利,你可以完全免费的建立一个五脏俱全的博客。在介绍这个建站方案之前,你需要先了解一些概念:
Github:Github 是一个代码托管平台,你可以将你的代码(在这个例子里,也就是你的网站源码)免费上传到 Github 上,你既可以在上面管理你的项目,也可以与其他 Github 用户进行交流、互相帮助。
Github Pages:Github Pages 是 Github 提供的一种免费服务,可以将你托管在 Github 上的网站源码自动发布成可以被公众访问的网站。
静态网站生成器:静态网站生成器是一种格式渲染和转换器,可以将你用 Markdown 写好的文章转换为制定主题的 html 格式页面。
Hexo:Hexo 是一个静态网站生成器,它可以帮助你将写好的文章转换成网站源码。
Markdown:Markdown 是一种标记语言,可以用任何文本编辑软件编辑(例如,最简单的,「记事本」)。简单地说,Markdown 是一种标记你的写作内容的方式,它可以让计算计理解你的文章的格式,例如,哪些是标题,哪些文字需要加粗强调等。你可以在《认识与入门 Markdown》一文中了解如何使用 Markdown。
终端(Terminal):终端是你电脑中的一个程序,在终端里,你可以用输入命令的方式来操纵你的电脑。和普通的软件不同,你可以理解为,终端是一种直接向你的电脑下命令的方式。如果你对终端一无所知,可以先读一读这篇文章:《玩转 Terminal 终端:入门指南及进阶技巧》。
Why
HTML 是通向 WEB 技术世界的钥匙。
机器解析 PDF 文件,就是一场噩梦。文本块不是按顺序的,可以以任意顺序出现在文档中,句子和单词都可能在中间被打断。
– 《英国政府要求以 HTML 发布文档,而不是 PDF》
为什么我不用框架?
现在,开发者不再使用普通的 HTML、CSS 和 JS 编写网页,而是使用各种各样的框架,来构建越来越复杂的 Web 和移动应用。
框架的问题在于,你会与自己编写的代码越来越失去联系。举例来说,我使用 Ionic 框架做了一个按钮,它是精心设计的,很美观,但是它还附加了10个我不太了解的 CSS类。有时,我觉得我写出的这些代码,并不是真的是”我写的”。
因此,我决定回到原始技术,不使用框架,手写一个自己的小型网站。这是十多年以来,我第一个没有用到框架的网站。
不使用框架让人耳目一新。我写出了一个简化的加载超快速的网站。网站的每个部分都是我写的。我可以随意调整它,修改很容易。因为使用的技术很简单,所以不会有复杂的样式问题,你不必为不同设备上产生不同的外观而烦恼了。
我感觉,自己从框架中得到了解放,整个开发过程重新变得有趣。
库和框架的一个区别是,一次可以使用多个库,但是框架一次只能使用一个。
这就是为什么我不使用框架的原因。一旦用了一个框架,就无法再用另一个框架了,移植的成本太高了。使用库就没有这个问题。
– 《多用库,少用框架》
团队每次使用框架时,都会冒风险。风险在于,框架可能在你的软件之前”消失”,从而给开发人员带来沉重的负担。
–《无框架运动宣言》
我希望 JavaScript 程序员、Java 程序员、PHP 程序员、Perl 程序员、Python 程序员、C 程序员、C ++ 程序员、以及其他重要语言的程序员,大家聚在一起开个会,一劳永逸地提出一个大家都遵守的解决方案,我们应该如何处理时间和日期。我厌倦了每个语言都有自己一套处理时间和日期的方法。
– 《JavaScript 语言准备提出新的时间和日期 API》
What
Cloudflare workers

Cloudflare 正式发布 workers 功能了,允许网站直接部署在它的边缘网络,即 CDN 的每个节点上面。这应该是目前 serverless 最好的方案了。
罗胖60秒:什么是网络效应?
有一个词叫网络效应,那啥叫网络效应呢?简单说就是:用户因为离不开这个网络上的其他元素,所以离不开这个网络。比如微信,我离不开它,是因为我的朋友关系都在上面。
有了网络效应,企业很容易建立垄断优势。不过问题来了,如果不是互联网公司,还能有网络效应吗?
有啊。比如品牌,其实也是一种网络效应。品牌看起来是一个点对点的关系。就是品牌好,用户信任嘛。但这只是品牌起作用的很浅的一个层面,更重要的是啥?它还在人类的普遍认知中,架设出了一个局域网络。
举个例子,比如有人买苹果手机,是他希望别人因为他用苹果手机对他高看一眼。你看,他是因为在乎网络上别人的看法,而离不开这张网。这就是一个网络效应了。
所以,
和新近发明的互联网相比,人类的认知其实是一张更古老的、更有用的网络啊。
HTML 5 是下一代的 HTML。
什么是暗网(英文)
针对新人的暗网基本知识,不涉及技术细节。
How
谷歌允许用户下载 Youtube 观看历史,那是一个巨大的 JSON 文件。作者写了一个 JS 脚本,统计自己一共看了多少小时,看得最多的是什么频道。
Cookie 许可的正确解决方案,应该是浏览器内置这个功能,而不是每个网站以不同的方式询问用户是否许可。
– Hacker News 读者
6个最常见的网页可访问性问题(英文)

可访问性(accessibility)指的是,网页对生理缺陷的用户是否友好。本文总结了6个最常见的可访问性问题及其解决方法,比如上图是文字对比度不够,导致弱视用户阅读困难。
浏览器工作原理及web 性能优化
一、浏览器简介
分类:现在主要有五大主流浏览器: Chrome, Internet Explorer, Firefox, Safari and Opera.移动端上是Android Browser, iPhone, Opera Mini and Opera Mobile, UC Browser, the Nokia S40/S60 browsers,除了Opera,这些浏览器都是基于WebKit内核的(目前可能有变)。
功能 :根据W3C制定的一系列规范,从服务端请求并渲染资源
普遍外观:地址栏,前进后退,书签,刷新及取消,主页
深层结构:下边主要介绍———渲染引擎及JS引擎
- 用户界面(User Interface) :包括地址栏、前进/后退按钮、书签菜单等。除了浏览器主窗口显示的您请求的页面外,其他显示的各个部分都属于用户界面。
- 浏览器引擎(Browser engine): 在用户界面和呈现引擎之间传送指令。
- 呈现引擎(Rendering engine): 负责显示请求的内容。如果请求的内容是 HTML,它就负责解析
HTML 和 CSS内容,并将解析后的内容显示在屏幕上。 - 网络(Networking) : 用于网络调用,比如 HTTP 请求。其接口与平台无关,并为所有平台提供底层实现。
- 用户界面后端(UI backend):用于绘制基本的窗口小部件,比如组合框和窗口。其公开了与平台无关的通用接口,而在底层使用操作系统的用户界面方法。
- JavaScript 解释器(JS Interpreter):用于解析和执行 JavaScript 代码。
- 数据存储(Datapersistence):这是持久层。浏览器需要在硬盘上保存各种数据,例如 Cookie。新的 HTML 规范 (HTML5) 定义了“网络数据库”,这是一个完整(但是轻便)的浏览器内数据库。
加载:
浏览器根据 DNS 服务器得到域名的 IP 地址
向这个 IP 的机器发送 HTTP 请求
服务器收到、处理并返回 HTTP 请求
浏览器得到返回内容
客户端:如在浏览器输入https://www.baidu.com/,经过 DNS 解析,查到baidu.com对应的 IP(不同时间、地点对应的 IP 可能会不同),浏览器向该 IP 发送 HTTP 请求。
服务端:服务器接收到 HTTP 请求,经计算,返回 HTTP 请求
过程如下:
在Chrome开发者工具中的Timeline中可以详细看到具体过程。
渲染:
浏览器对请求的呈现。默认渲染引擎可以呈现html,xml及图片。(通过插件)也可以呈现其它数据,比如pdf等。 目前只考虑html和css方面。
渲染主流程:
Figure : Rendering engine basic flow
Figure : WebKit main flow
content tree:在此,渲染引擎解析html文档并将元素转换成DOM节点。
render tree:在此,渲染引擎解析style(外部css文件或内联style)并转换。
这是一个渐进式过程. 为保证好的UED,渲染引擎尽早展现内容. 在开始构建并展现render树之前,它不会等所有html被解析。部分内容被解析并呈现,同时进程继续解析网络中不断请求到的其余内容。
具体渲染过程
- 根据 HTML 结构生成 DOM 树
- 根据 CSS 生成 CSSOM
- 将 DOM 和 CSSOM 整合形成 RenderTree
- 根据 RenderTree 开始渲染和展示
遇到<script>时,会执行并阻塞渲染
浏览器拿到了 server 端返回的 HTML 内容后,开始解析并渲染。最初拿到的内容就是一堆字符串,必须先结构化成计算机擅长处理的基本数据结构— DOM 树 (最基本的数据结构之一)。
解析过程中,如果遇到<link href="...">和<script src="...">这种外链加载 CSS 和 JS 的标签,浏览器会异步下载,下载过程和上文中下载 HTML 的流程一样。只不过,这里下载下来的字符串是 CSS 或者 JS 格式的。实际应用中,常用媒体类型(media type)和媒体查询(media query)来解除对渲染的阻塞。
查看下边一段代码:1
2
3
4
5<p>根据 HTML 结构生成 DOM 树,稍等。。。</p>
<script src="app.js"></script>
<p>根据 CSS 生成 CSSOM,稍等。。。</p>
<script>console.log("inline")</script>
<p>将 DOM 和 CSSOM 整合形成 RenderTree</p>
复制代码这段html被解析时会被js代码阻塞(加载+执行),因此常把css放在头部(保证渲染),把js放在底部(保证非阻塞)。
Normal execution<script>
浏览器默认:当执行script时解析html代码暂停。对于慢服务和重script的情况意味着webpage呈现将被延后。
Deferred execution<script defer>
简而言之:推迟script执行直到html解析结束。该属性的好处就是DOM渲染友好,对于你的script。然而,并非每个浏览器支持该属性,故不要指望它!
Asynchronous execution<script async>
不用管script何时好?async对于两个都是最好的:html解析可能持续且script将被执行一旦ready。对script标签推荐这个属性,如google analytics所分析。
1 | document.createElement("script").async |
CSS 解析
和 HTML 不同,CSS 是上下文无关的语法,可以使用简介中描述的各种解析器进行解析。事实上,CSS 规范定义了 CSS 的词法和语法。
WebKit CSS 解析器
WebKit 使用 Flex 和 Bison 解析器生成器,通过 CSS 语法文件自动创建解析器。正如我们之前在解析器简介中所说,Bison 会创建自下而上的移位归约解析器。Firefox 使用的是人工编写的自上而下的解析器。这两种解析器都会将 CSS 文件解析成 StyleSheet 对象,且每个对象都包含 CSS 规则。CSS 规则对象则包含选择器和声明对象,以及其他与 CSS 语法对应的对象。
图:解析 CSS
处理脚本和样式表的顺序
脚本
遇到 <script>文档的解析将停止,直到脚本执行完毕。如果脚本是外部的,那么解析过程会停止,直到从网络同步抓取资源完成后再继续。HTML5 增加了一个选项—-“defer”,这样不会停止文档解析,而是等到解析结束才执行.
预解析
WebKit 和 Firefox 都进行了这项优化。在执行脚本时,其他线程会解析文档的其余部分,找出并加载需要通过网络加载的其他资源。通过这种方式,资源可以在并行连接上加载,从而提高总体速度。请注意,预解析器不会修改 DOM 树,而是将这项工作交由主解析器处理;预解析器只会解析外部资源(例如外部脚本、样式表和图片)的引用。
样式表:
理论上来说,应用样式表不会更改 DOM 树,因此似乎没有必要等待样式表并停止文档解析
render树构建:
在 DOM 树构建的同时,浏览器还会构建:render树—按照正确的顺序绘制内容。
render树和 DOM 树的关系:呈现器是和 DOM 元素相对应的,但并非一一对应。非可视化的 DOM 元素不会插入呈现树中,例如“head”元素。如果元素的 display 属性值为“none”,那么也不会显示在呈现树中(但是 visibility 属性值为“hidden”的元素仍会显示)。
如何将 gif 转成视频?(英文)
GIF 动画格式有很多缺点,最大问题就是体积过大。本文教你如何将 GIF 转成视频,嵌入网页,并且兼顾 浏览器兼容问题。
Markdown 兼容 HTML
Markdown 语法的目标是:成为一种适用于网络的书写语言。
Markdown 不是想要取代 HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分。Markdown 的构想不是要使得 HTML 文档更容易书写。在我看来, HTML 已经很容易写了。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。
要制约的只有一些 HTML 区块元素――比如 <div>、<table>、<pre>、<p>等标签,必须在前后加上空行与其它内容区隔开,还要求它们的开始标签与结尾标签不能用制表符或空格来缩进。Markdown 的生成器有足够智能,不会在 HTML 区块标签外加上不必要的 <p> 标签。
请注意,在 HTML 区块标签间的 Markdown 格式语法将不会被处理。比如,你在 HTML 区块内使用 Markdown 样式的强调会没有效果。
HTML 的区段(行内)标签如<span>、<cite>、<del>可以在 Markdown 的段落、列表或是标题里随意使用。依照个人习惯,甚至可以不用 Markdown 格式,而直接采用 HTML 标签来格式化。举例说明:如果比较喜欢 HTML 的<a> 或 <img>标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图像标签语法。
和处在 HTML 区块标签间不同,Markdown 语法在 HTML 区段标签间是有效的。
在markdown中如何加入上标、下标?
1 | H<sub>2</sub>O CO<sub>2</sub> |
H2O CO2
IPCreatorTM
1 | 1. 先定义一个锚(id) |
Experience
Reference
- 在markdown中如何加入上标、下标?
- HTML 系列教程
- W3C 宣布与 WHATWG 达成协议,HTML 和 DOM 标准都以 WHATWG 为准,也就是说以后只有一套 HTML 标准了。
CSS

CSS
Why
通过使用 CSS 来提升工作效率!
如何使用 CSS 同时控制多重网页的样式和布局。
样式解决了一个普遍的问题
HTML 标签原本被设计为用于定义文档内容。通过使用 <h1>、<p>、<table>这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
所有的主流浏览器均支持层叠样式表。
样式表极大地提高了工作效率
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于
<head>标签内部) - 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head>标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
What
浏览器发出 HTTP 请求时,会带有一个 user-agent 字段,表明自己的身份。但是,这个字符串相当混淆,许多浏览器都在故意冒充别人。本文介绍这个字段的历史
CSS 概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
- CSS3 是最新的 CSS 标准。
How
Experience
这是文本。
这是文本。
这是文本。
这个段落是红色。
这个段落是绿色。
Reference
Javascript

Why
为何学习 JavaScript?
JavaScript 是 web 开发者必学的三种语言之一:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
What
浏览器最初的目的是浏览包含链接的文本文件,但现在已经变成了应用程序平台的一种 UI 范式,内置数据库和图形引擎,与操作系统深度集成。
– Hacker News 读者
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。
JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。
ECMA-262 是其官方名称。ECMAScript 6 (发布于 2015 年)是最新的 JavaScript 版本。
全文搜索系统入门(英文)
本文用通俗语言介绍全文搜索的原理。
JavaScript 的新语法(英文)
本文介绍一些即将进入 JavaScript 标准的新语法。
JavaScript 的函数、对象、原型、原型链的关系(中文)
一篇对于 JavaScript 原型链相关知识的总结。
Base API
这家云服务公司提供基本的 Web API,包括身份验证、电子邮件发送、文件和图像存储。用法简单,容易上手,作为概念产品很不错。
浏览器指纹识别介绍(英文)
追踪用户的常用手段,是使用 Cookie 保存用户 ID。但是,随着浏览器开始限制第三方 Cookie,新的追踪手段是使用浏览器指纹。本文介绍一些这方面的基本知识。
网页设计三十年简史
万博思图 2019-11-07 13:32:36
从1990年代初由基本文本编辑的网页开始,到1990年代中期的在线网页建设,从上世纪90年代末崛起的flash,到CSS和Javasvript的崛起,再到web 2.0鼎盛时期,以及慢慢到来的web 3.0时代,网页设计三十年,经历了多次变革。
这样一段跨度不长的简史,融合着技术、设计与思想的演进,勾画出改变世界的剪影。
01
1989年 网页设计前夜
在互联网真正兴起之前,黑色的显示屏仅能显示单色的像素,因此当时的网页设计是真正意义上的“极简风”。没有图像,只有单色像素风格的纯文字,Web Design的概念仅仅意味着符号与制表(Tab键)的排列组合。尽管早在80年代就已经有了图形化界面,但普及率一如那个年代电视机进入寻常百姓家的机会,低得可怜。
图片来源于网络
02
1995年 表格在网页的兴起
浏览器的出现使网页设计向前迈进一大步。当时最接近于信息结构化的概念,是HTML中已有的元素——table(表格),而在那个时代,表格算得上是近乎栅格系统般灵活的设计神器。网页设计师David Siegel在他的著作《Creating Killer Sites》里面讲述了设计优秀网站的秘诀:在表格中嵌套表格,将静态的表格和动态的表格巧妙结合。
同时,为了应对网页脆弱的结构,切片设计(Slicing Design)也流行了起来。设计师在创建布局时,最常用的方法就是切片+表格。 他们设计出漂亮的网页布局,随后开发者将整个设计稿切片,找出呈现设计的最佳方法。
图片来源于网络
03
1995年 JavaScript助阵
JavaScript 的出现弥补了尚且原始的HTML的不足,它可以解决HTML一些局限性,比如,需要一个弹提示,这时就需要JS来实现了。不过由于它处于整个网页布局的顶层并且需要单独加载,很多时候它仅仅被某些开发者用作一个简单的补丁,但如果使用得当,JS可以非常强大,由它实现的背景图像、GIF动画、闪字、计数器等工具迅速成为网页中必须的噱头。
图片来源于网络
04
1996年 Flash的黄金时代
作为一门新技术,Flash打破了之前网页设计所固有的限制,为网页开发者/设计师提供了前所未有的创作空间。Flash具有极其灵活的呈现形式,设计师设计形状、布局、互动以及一些酷炫的动画,在这一个工具上执行完成后,以一个单独的文件形式输出,并显示在浏览器中,用户只需安装插件并等待FLASH加载完成即可浏览。
可惜的是,这种设计不利于网站搜索,并且还需要消耗计算机大量的运算能力。2007年,苹果公司发布他们的第一台iPhone时,就决定彻底放弃Flash。自此,至少在网页设计领域,Flash开始走下坡路。
图片来源于网络
05
1998年 CSS的诞生
差不多是在Flash崛起的同时,一种更好的网页结构化设计工具CSS诞生了。CSS,层叠样式表(Cascading Style Sheets),它的基本概念是将网页内容的样式分离出来,网页的外观和格式等属性将会在CSS中被定义,但内容依然保留在HTML中。
但由于浏览器的兼容性问题,CSS的第一个版本很不灵活,而这个问题也是在它诞生好几年之后猜得到改进。
图片来源于网络
06
2007年 栅格和框架
智能手机慢慢普及之后,设计师也不得不开始考虑移动端网页的设计——这本身就是一个挑战。除了考虑各种不同设备对应不同尺寸的布局,访问速度也是问题。因为内容量太大,访客浏览网页速度变慢,流量增加导致成本增加。
一个关键转机是栅格系统的出现。经过摸索,960栅格系统最终胜出,经典的12栏栅格被设计师们广泛的接纳,并成为许多设计师最常用的设计工具。接下来,各种常见的设计元素诸如表格、导航、按钮被标准化,打包成为可复用的套件,这基本上就构成了视觉元素库,并纳入了常见的代码。其中最典型的代表就是 Bootstrap 和 Foundation ,它们也使得网站和APP之间的界限逐渐模糊。
图片来源于网络
07
2010年 响应式网页设计
惊才绝艳的设计师Ethan Marcotte在2010年5月提出一个了不起的构想:用一个网站兼容多个终端。在网页内容不变的前提下,布局随着窗口和屏幕的变化而变化,他将这种设计命名为响应式网页设计(Responsive Web Design)。对于设计师而言,响应式设计意味着为设计许多不同的布局。对于用户而言,响应式设计就意味着这个网页可以在手机上完美浏览。对于开发者而言,响应式设计意味着如何控制好网站图片应付移动端和PC端,在不同情形和语义下,拥有良好的下载速度和呈现效果。简而言之,就是一个网站能在任何情况下良好展现。
图片来源于网络
08
2010年 扁平化设计
设计师决定抛弃界面上那些花哨的装饰元素(如3D、阴影效果、纹理材质),重新专注于重要内容呈现。在此之前,网页设计讲究精美的图片和排版效果、漂亮的插画与周到的布局设计,而简化这些视觉元素之后,就构成了我们说所的“扁平化设计”。充满光影特效的按钮被扁平化的图标所替代,矢量图形和图标字体也开始被大范围使用,网页字体和版式设计的结合令网页视觉更加漂亮。将复杂的效果淡化之后,不仅视觉扁平化,也促使内容和信息层级的扁平化,网页设计开始转向返璞归真。
图片来源于网络
09
2019年 微交互设计
微交互存在的目的,是以吸引人的方式来给予用户以反馈、惊喜。这是一种非常有效的引导方式,它是有信息进来的时候的通知弹出框,是刷新页面完成时的提醒,是点击之后的加载小动效。
微交互设计从2018开始,在 2019 年明显的增长,更加多样的微交互开始出现在网页设计作品当中,吸引着用户的注意力,提供有效的信息反馈,提供引导。
图片来源于网络
How
Chrome 浏览器将强制 HTTPS 证书的有效期,最长不超过一年。
短网址(short URL)系统的原理及其实现(中文)
本文介绍短网址服务的原理,以及如何写一个实现。
如何使用 CSS 变量写一个样式切换器?(英文)
本文介绍 CSS 变量的概念和一些技巧,然后演示用它写一个暗模式/亮模式的切换器。
Chrome 浏览器的工作原理(英文)

谷歌官方的系列文章,一共有四篇。采用多幅图片,一层层从计算机底层一直到浏览器渲染引擎,介绍 Chrome 浏览器渲染网页的工作原理。
CS50 IDE

一个在线 IDE,背后是基于云的 Ubuntu 环境,支持代码高亮和单词自动完成,以及代码调试。
Experience
在 HTML 中,JavaScript 代码必须位于<script> 与 </script>标签之间。
JavaScript 函数和事件
JavaScript 函数是一种 JavaScript 代码块,它可以在调用时被执行。
例如,当发生事件时调用函数,比如当用户点击按钮时。<head> 或 <body>中的 JavaScript
您能够在 HTML 文档中放置任意数量的脚本。
脚本可被放置与 HTML 页面的<body> 或 <head>部分中,或兼而有之。
我的第一段 JavaScript
- JavaScript 能够改变 HTML 内容
- JavaScript 能够改变 HTML 属性
- JavaScript 能够改变 HTML 样式 (CSS)
- JavaScript 能够隐藏 HTML 元素
- JavaScript 能够显示 HTML 元素
gradex

一个开源的在线工具,从上传的图片里面提取两种主色,生成一张渐变的背景图,可以下载。
pagemap

一个 JS 库,在网页插入迷你的页面缩略导航图,用户可以点击这个图的不同部分,实现快速导航。
dbdiagram.io

创建数据库的实体-关系图的工具。
CodeJsFront
一个开源的编程题目的答题系统。
如何用 AWS Amplify 托管网站(英文)

AWS Amplify 是亚马逊的持续集成服务,作为一个简单的网站托管方案,可以直接从源码构建网站,然后自动部署。
free-for.dev
该仓库收集互联网上的免费开发者资源。
instant.page
一个 JS 库,当用户鼠标悬停在链接上面,就开始预加载网页,从而使得用户真正点击的时候,页面瞬间就能加载。
Publisheet

Excel 表格转为网页表格的在线工具。
暗网
英国广播公司(BBC)发布官网的暗网版本bbcnewsv2vjtpsuy.onion,只能通过 Tor 浏览器访问。这可能是第一个发布暗网版本的大型网站。

Firefox 浏览器明年会隐藏弹出的通知框(notification,下图),用户必须点击地址栏图标才会显示。早该如此了,这个框和是否同意 Cookie,是网页的两个毒瘤。

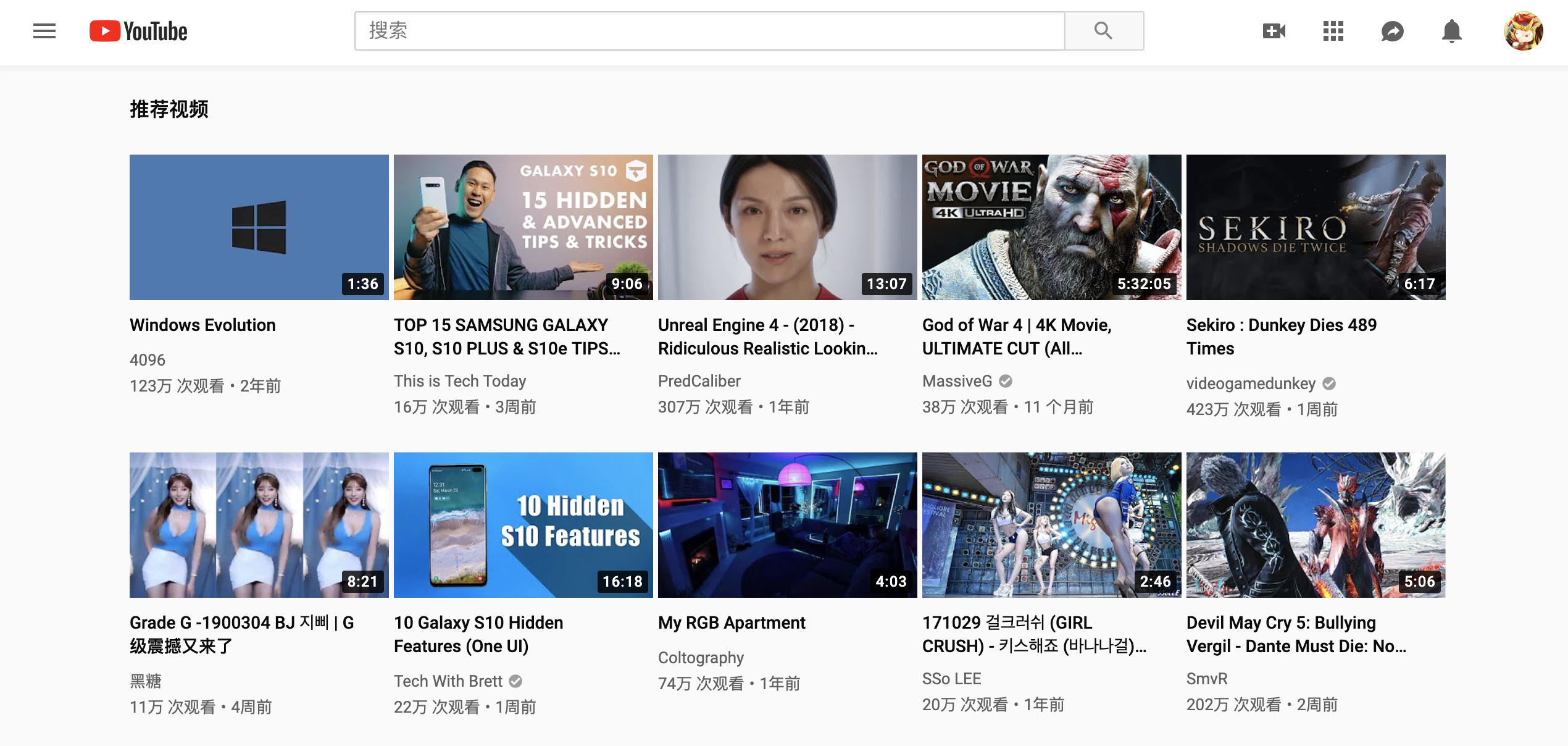
不想被「推荐算法」控制,你还有这个搜索引擎可以选

DuckDuckGo 的主打功能是隐私保护,它不会像其它搜索引擎那样追踪你的行为,定向推送广告。
我们在使用电脑、手机时,经常会出现这样的情况,刚刚在一个网站上搜索了某件商品,隔天就有推销电话打过来。或者不小心点开了一个视频,接下来会有更多同类型的视频出现在推荐列表。这其实都是广告追踪器的作用,它会将你在网络上的各种行为搜集,卖给广告商,然后按照个人兴趣来推荐内容、商品。
按平台的说法,这是为了给你提供更好的服务,但实际上你的隐私已经在无形中被人当做牟利的工具,许多大的互联网公司因为类似的问题受到质疑,Google 更是面临欧盟的巨额罚款。迫于这样的压力,Google 开始在 Chrome 浏览器、Android 主屏幕提供更多的默认搜索引擎选项。
经过竞价,DuckDuckGo 成为了许多欧盟国家的备选搜索引擎之一。虽然这样的结果不是由用户主动投票而来,但也间接证明了 DuckDuckGo 在这些国家地区的受欢迎程度。它的名字可能有点怪,很多人甚至没听过,但你如果想要一个能够保护隐私、远离广告追踪的搜索引擎,DuckDuckGo 可能是最好的选择之一。
只关注感兴趣的内容,这样真的好吗?
DuckDuckGo 的主打功能是隐私保护,它不会像其它搜索引擎那样追踪你的行为,定向推送广告。任何人使用 DuckDuckGo 搜索相同的内容,得到的是一样的结果。从个人隐私的角度来说,这可以避免你的行为信息被泄露。从信息接收的角度,它能够尽量保证信息的宽广度,避免用户长期陷于单一观点中,而这正是「推荐算法」引发的一个问题。

极客之选(微信:GeekChoice)曾经在一篇文章中探讨过这个问题。随着推荐算法的流行,越来越多的内容偏向「标题党」,流量朝热度高的领域聚集,这对于信息的多样性是有阻碍的。DuckDuckGo 也在努力解决这个问题,为了提高搜索结果的质量,他们将一些「蹭热点」的低质量内容从网站上去除。

让用户更快找到搜索结果
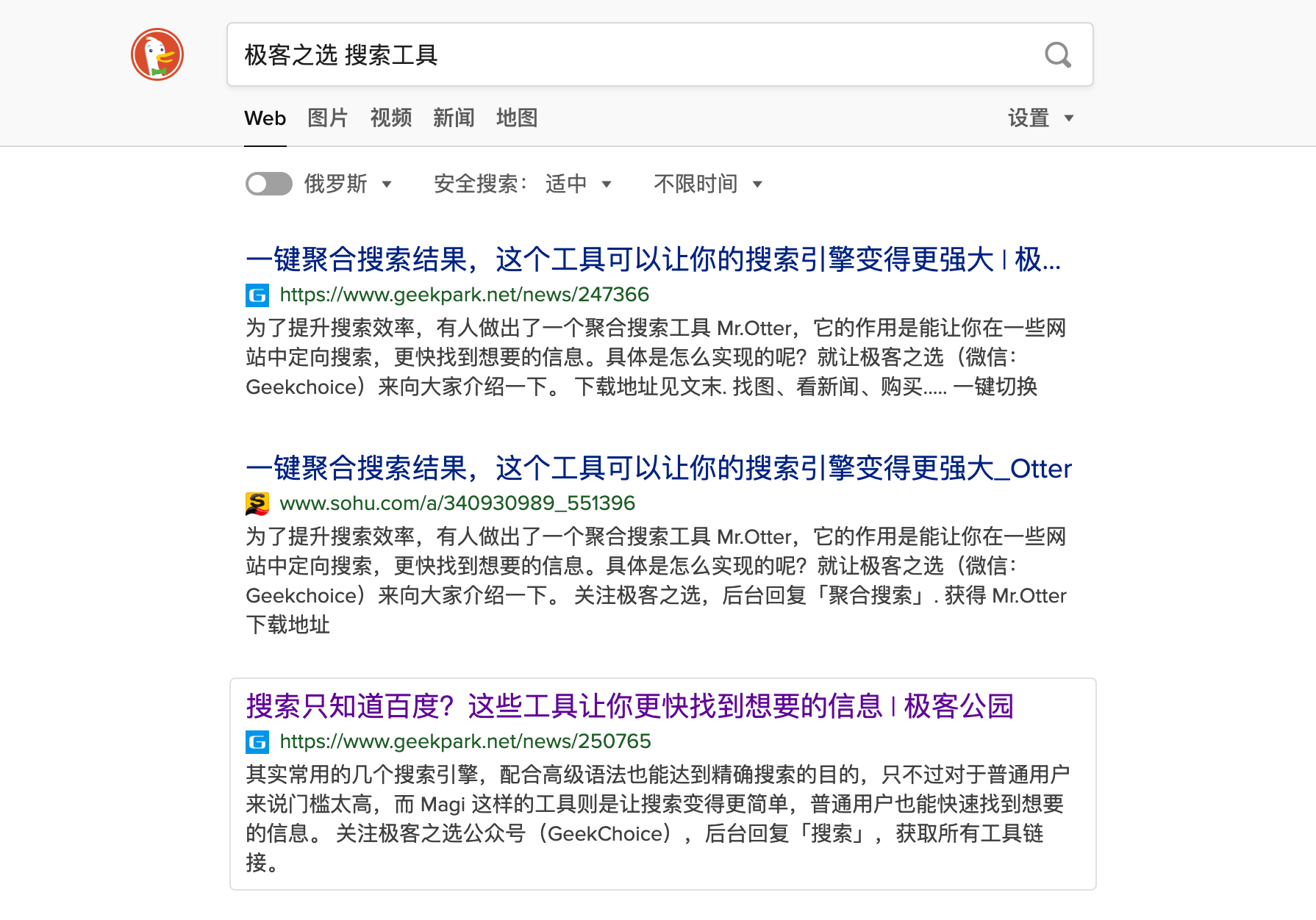
为了让用户更容易找到搜索结果,他们将「最佳答案」显示在搜索页面的上方,这种处理方式其实很像前段时间流行的 Magi 搜索。包括 Google、百度等大的搜索引擎,其实也在做类似的信息筛选工作。
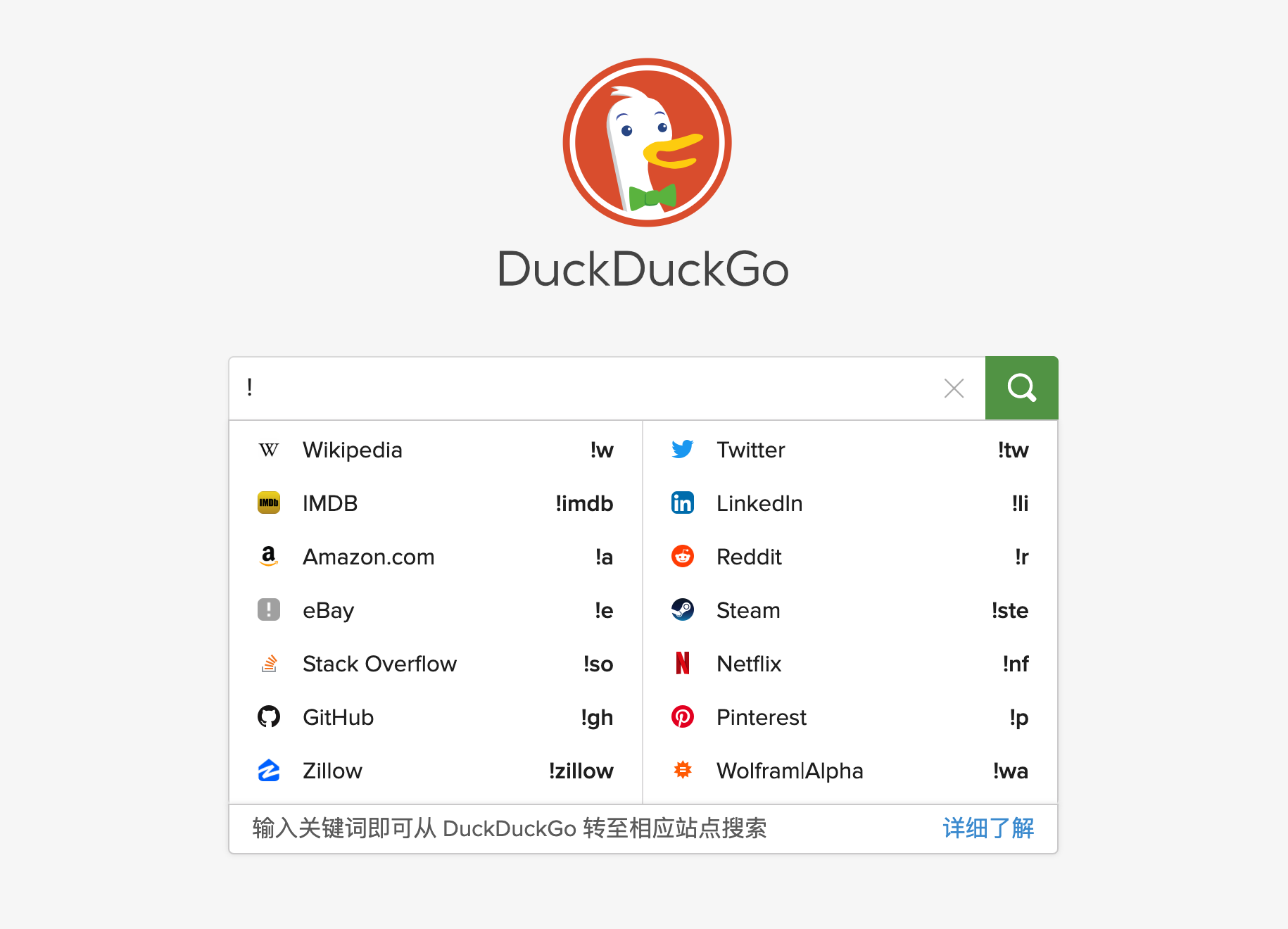
为了提升用户的搜索效率,DuckDuckGo 还有一个「叹号搜索」的功能,就是利用一些快捷键,快速跳转到第三方网站进行搜索。比如「!a 降噪耳机」,代表在 Amazon 中搜索降噪耳机,它同时还支持维基百科、Twitter 等常用网站的快捷键。

支持多个主流平台
近几年大公司的隐私问题频发,DuckDuckGo 变得越来越受欢迎。它目前已经是多个浏览器平台的默认搜索引擎之一,比如 Safari、Firefox、Chrome 等。2018 年,DuckDuckGo 推出了扩展程序和移动应用,让你可以在搜索框之外享受 DuckDuckGo 的隐私保护。

如果你担心自己的隐私信息被利用,或者想在推荐算法之外,看到一些更丰富、多角度的信息,可以将默认的搜索引擎改为 DuckDuckGo。
DuckDuckGo 官网:https://duckduckgo.com/
pattern.css

一个纯 CSS 库,提供各种形状的背景图案。这里还有一个类似的网站。
98.css

一个提供 Windows 98 风格的 UI 组件的 CSS 库。
mvp.css
一个最简化的 CSS 库,不提供任何自定义的类,只给出最基本的 HTML 元素的样式,适合在它的基础上添加自定义的样式。
umami

一个开源的网站访问统计服务。
maza
一个本地的广告拦截器,通过封锁 DNS 达到拦截广告的目的。它的特点就是非常简单,就是一个 Bash 脚本,可以作为学习脚本编程的范例。
Chrome 浏览器改变缓存机制(英文)
用户访问网页以后,浏览器会缓存静态资源。用户再次访问时,就会加快显示速度。但是,这种机制可以用来追踪用户,脚本通过识别缓存,了解用户访问过哪个网站。
Chrome 86 启用了新的缓存防追踪机制,具体来说,就是为缓存加上数字密钥,使得第三方脚本无法加载缓存,也就是说,禁止使用其他网站留下的缓存。
JavaScript 代码库的共享 CDN 不是一个好主意(英文)
有一些 CDN 专供 JS 脚本使用,本文认为脚本共享类的 CDN 并不可取。最有说服力的一条理由大概是,由于 Chrome 86 开始禁止使用其他网站留下的缓存,这类 CDN 的最大好处就消失了:不同网站的脚本使用同一个 CDN,并不会令加载变快。
静态网站的开源评论系统
该网站列出了各种静态网站的开源评论系统,并进行了比较。
CurrentlyDown.com

该网站可以查询,哪些服务现在正在宕机,以及宕机的历史记录。
Reference
- 完整的 JavaScript 参考手册
- JavaScript 历史
- JavaScript 实现
- JavaScript 开发者的 Vim 配置指南
- Benchmarks Game 编程语言性能对比
- Screen Record 录屏工具
- awesome-uikit 前端各种JS框架,Web组件库和后台管理模板
- HTTP 协议入门
- 浏览器的渲染原理简介
- 图解浏览器的基本工作原理
- HTML5的视频格式之争
- 图片搜索引擎优化CHECKLIST
- 互联网之子 – AARON SWARTZ
- 33个免费图标网站
- 如何实现网站的暗模式
- DNS 基础知识与 dig 命令
- HTTP 协议基础
- seekbetter.me
- 我如何制作 3D 网页?
- 我们制作 HTML5 游戏的所有工具
- HTTP的前世今生
- 学习开发自己的 chrome 插件
- 不仅仅是阅读模式的 Chrome 优化插件:简悦
- Reader View
- Chrome插件网
- Chrome 插件源码查看器
- WhoisXML API
- Website Monitoring Ecosystem
- 如何使用 CSS 网格 Grid 制作简历?
- JavaScript 新的管道运算符
- Wayback Machine 插件
- 如何为网站添加 CSS 暗模式?
- 前端校招基础面试题总结
- 高性能前端架构
- 疫情重压下的欧洲网络:YouTube宣布所有视频默认降为标清
- 图标库 FontAwesome
- 字体裁剪工具
- CS 253:Web 安全
- 2020 年,如何才能拥有一个个人网站?
- 《互联网的二氧化碳排放量》
- 深入浅出现代 Web 编程
- 如何自动加载网站的暗模式
- 如何实现单文件 Web 组件?(英文)
- JavaScript 的迷宫生成算法(英文)
- JavaScript 的前20年
- PHP 大事记
- Makefile 的静态网站实现
- Just JavaScript 课程
- Web Extension API 介绍
- Apple WWDC 2020 对 Web 开发者的意义
- 苹果拒绝实现的 Web API
- JavaScript 生成艺术图形教程
- Scroll to text fragment 生成器
- TimeCat
- 75行代码入门 WebGL(英文)
- Web 开发者需要的10个 Chrome 浏览器插件
- 我忽视的几个 CSS 基本知识
- JavaScript 的第三纪元
- 2020年你应该尝试的10个 JavaScript 库
- 阿里面试官:小伙子,给我说一下HTTP和HTTPS的区别吧
- CSS 生成艺术(英文)
- CSS 渐变魔法
- 10个你可能不知道的 Web API(英文)
- 图片加载失败后CSS样式处理最佳实践
- 如何用 JavaScript 抓取并解析网页
- SVG Favicon Maker
- gping ping 命令的替代品,带有图形界面。